If you want the freedom to create your own masterpiece, wants to steal the look and feel from your favorite website, wants to get the exact way the buttons responded when you clicked them. “I wonder how complicated that is?” or, “I wish I could do that”? If such questions are running inside your brain then, here is the breakdown of 5 most important free web development tools which a web developer longes. Master these things and you’re certain to land an awesome dev job! Regardless of your dev career plans, it’s a super important thing to learn.
- Whatruns – A Free Browser extension that helps to identify technologies that your favorite website is using. You just name it WhatRuns will give you complete information like Web apps they pay for, CDN they’re hosted on, how they track their visitors, WordPress plugins, fonts and much more. Know more about whatruns.

2. Carrd – Creating a one-page responsive website is now a cakewalk even for naive developers. Here one can choose a dozen templates or can make their own canvas. Get a fully responsive website from phones to tablets to desktops. Get all these core features free of cost. Know more about carrd.

3. Bootstrap Magic – Crafted only for developers to vanish their pain. Here you will find SASS variables, color picker, live preview, typography customization instruments and more. Know more about Bootstrap Magic.

4. Boilerform – If working with forms is more than a pain then this HTML and CSS boilerplate works wonder with any project. Know more about boilerform.

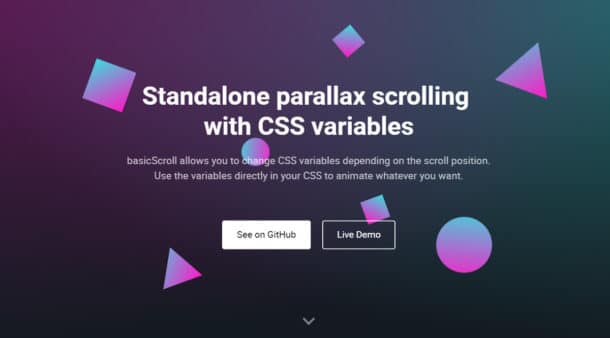
5. BasicScroll – Get most amazing effects triggered just by scrolling. Innovate your ways of creating a website withbasicScroll. Animate everything you want with CSS variables and properties. Works from a small screen to a big screen. Know more about BasicScroll.

6. Stylus – It provides a very efficient, dynamic, and expressive way to generate CSS. Also, supports both indented syntax and regular CSS style. Know more about Stylus.

7. Iconmonster – It is absolutely free, monstrously big and continuously growing source of simple icons run by one creator. One of every developers favorite. Know more about Iconmonster.
![]()
8. Postman – A web developer deals with API on daily basis. Thankfully we have Postman, a complete API development environment. Here one can do everything from designing, testing, monitoring, and publishing. Know more about postman.

9. Bower – Websites are made of frameworks, libraries, assets, and utilities and sometimes it becomes really hard to manage. Bower takes care ofeverything. It keeps track of all these packages. The best thing about bower is that it doesn’t concatenate or minify code or do anything else. Know more about Bower.

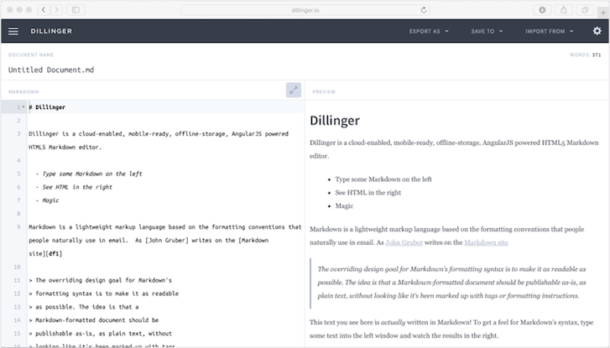
10. Dillinger – Convert Markup language in plain text using an easy syntax that can then be converted to HTML on the fly. Dillinger is an online cloud-enabled, HTML5, buzzword-filled Markdown editor. Know more about Dillinger.

Sharing is caring” lend a helping hand to the fellow programmers by sharing these powerful web application development tools. Now Streamline your development workflow and hopefully this blog aid you in being more productive. If we forgot something important, feel free to let us know below in the comments.

